How JavaScript Code Executes Internally - Sneak Peek To The Execution Context
JavaScript is a scripting language and it requires a runtime environment to run and that runtime environment would be a web browser.
Difference between Scripting and Programming Languages
The major difference between the two is how that language is executed and the environment in which it is executed. Scripting languages can alternatively be described as extensions of programming languages. If we take look at JavaScript its main function is to increase more functionalities of an existing website that is loaded inside the browser.
We cannot make our websites dynamic only using the language by which we have created browsers i.e. C, C++, etc which are programming languages. So we use JS which will increase functionalities and add more features to existing software like browsers.
Scripting languages are mostly interpreted and thus they are slow to execute as the program is executed line by line. Programming languages are compiled and thus they are fast in execution. Each language has its own advantages and disadvantages, and they are supposed to work best together.
How JavaScript Code Gets Executed
Before we deep dive, we need to understand some concepts which are key to understanding the whole execution of JavaScript code.
JavaScript Engine: Simply described, a JavaScript engine is a piece of software that takes JavaScript source code and turns it into machine code (binary instructions) that a CPU can understand. Each major browser contains a JavaScript engine, which is primarily created by web browser makers.
Examples include the Chakra for Internet Explorer, the SpiderMonkey for Firefox, and the V8 engine for Google Chrome.Parser: A Parser or Syntax Parser is a program that reads your code line-by-line. It understands how the code fits the syntax defined by the Programming Language and what it (the code) is expected to do.
When the browser downloads our code from the server then it starts to parse the HTML file and when it finds the <script> tag or some JS code it sends that code to the JavaScript Engine.
The browser's JavaScript Engine then creates a special environment to handle the transformation and execution of this JavaScript code. This environment is known as the Execution Context.
Execution Context in JavaScript
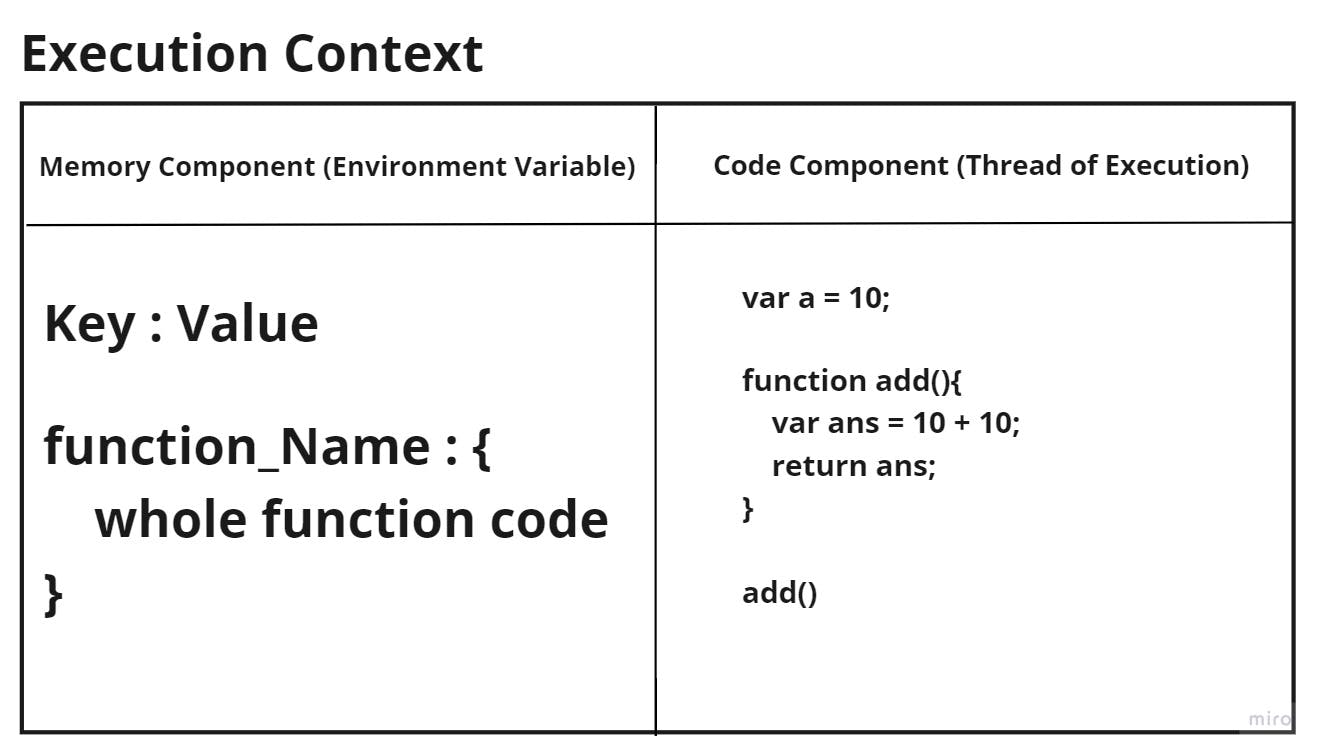
Everything in JS happens inside an execution context. We can consider execution context as a big box inside which the whole JS code is executed.
Execution context consists of two components
Memory Component (Environment Variable): It consists of variables and values in the form of
key:valuepair and also functions consist ofkey:valuepair (e.g. function_Name : {whole_function_code})Code Component (Thread of Execution): It's like a thread in which one line at a time is executed.

There are two types of execution context in JavaScript
Global Execution Context: Whenever the JavaScript engine receives a script file, it first creates a default Execution Context known as the Global Execution Context (GEC). The GEC is the base/default Execution Context where all JavaScript code that is not inside of a function gets executed.
For every JavaScript file, there can only be one GEC.
Function Execution Context: Whenever a function is called, the JavaScript engine creates a different type of Execution Context known as a Function Execution Context (FEC) within the GEC to evaluate and execute the code within that function.
Since every function call gets its own FEC, there can be more than one FEC in the run-time of a script.
How are Execution Contexts Created?
It is created in two phases
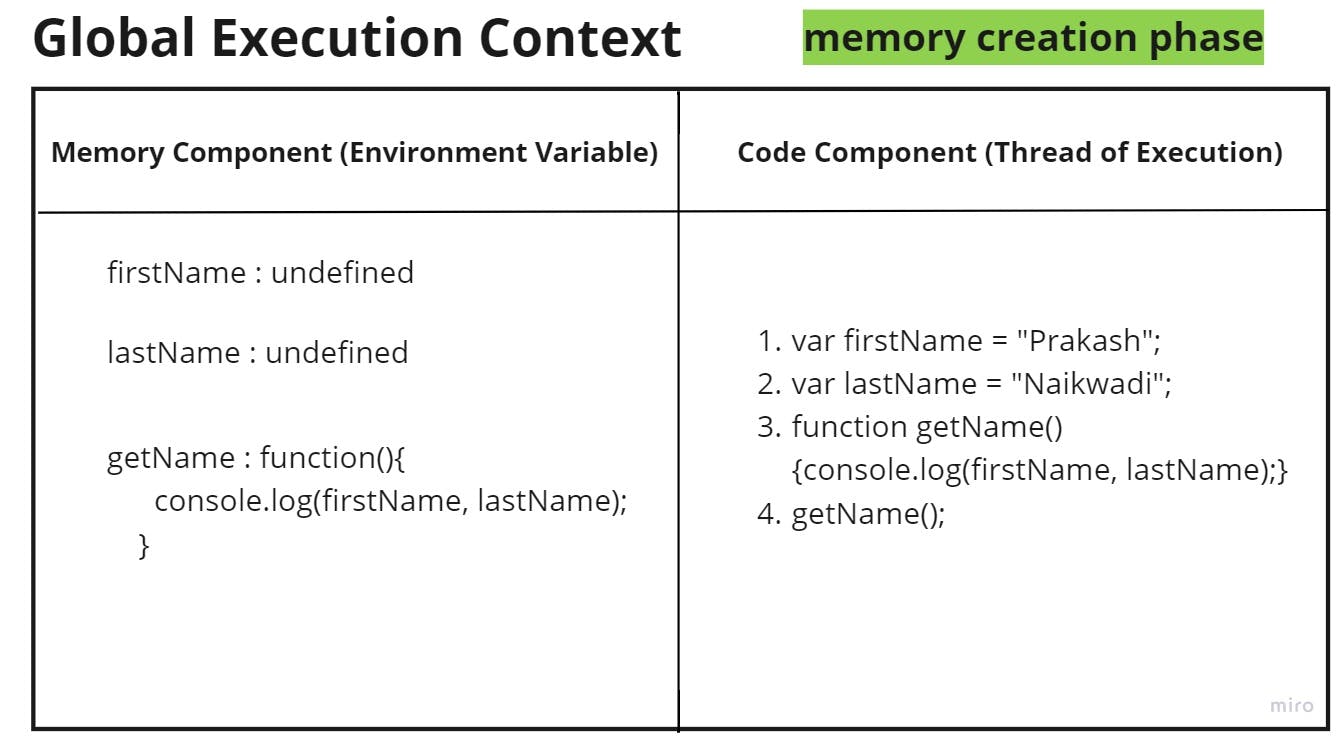
Memory Creation Phase:
- In this phase, JS Engine will allocate memory to each variable and function.
- Also, JS Engine will give
undefinedas a value to the variables and givethe whole function codeto the function variable. - Let's see the following Example Code
var firstName = "Prakash"; var lastName = "Naikwadi"; function getName(){ console.log(firstName, lastName); } getName();- The above code first gets parsed and the
Global Execution Contextis created in thememory creation phaseand memory is allocated to variables with the default value ofundefinedand functions with value aswhole function code. 
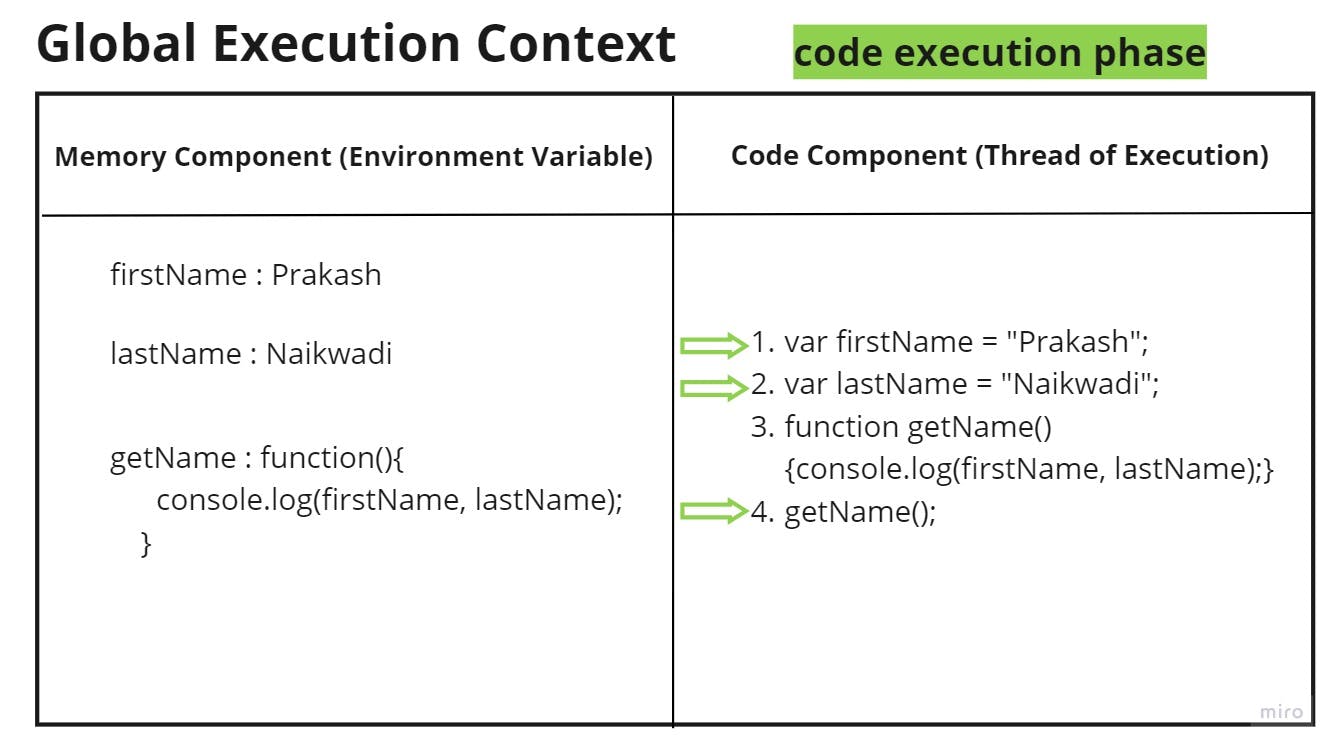
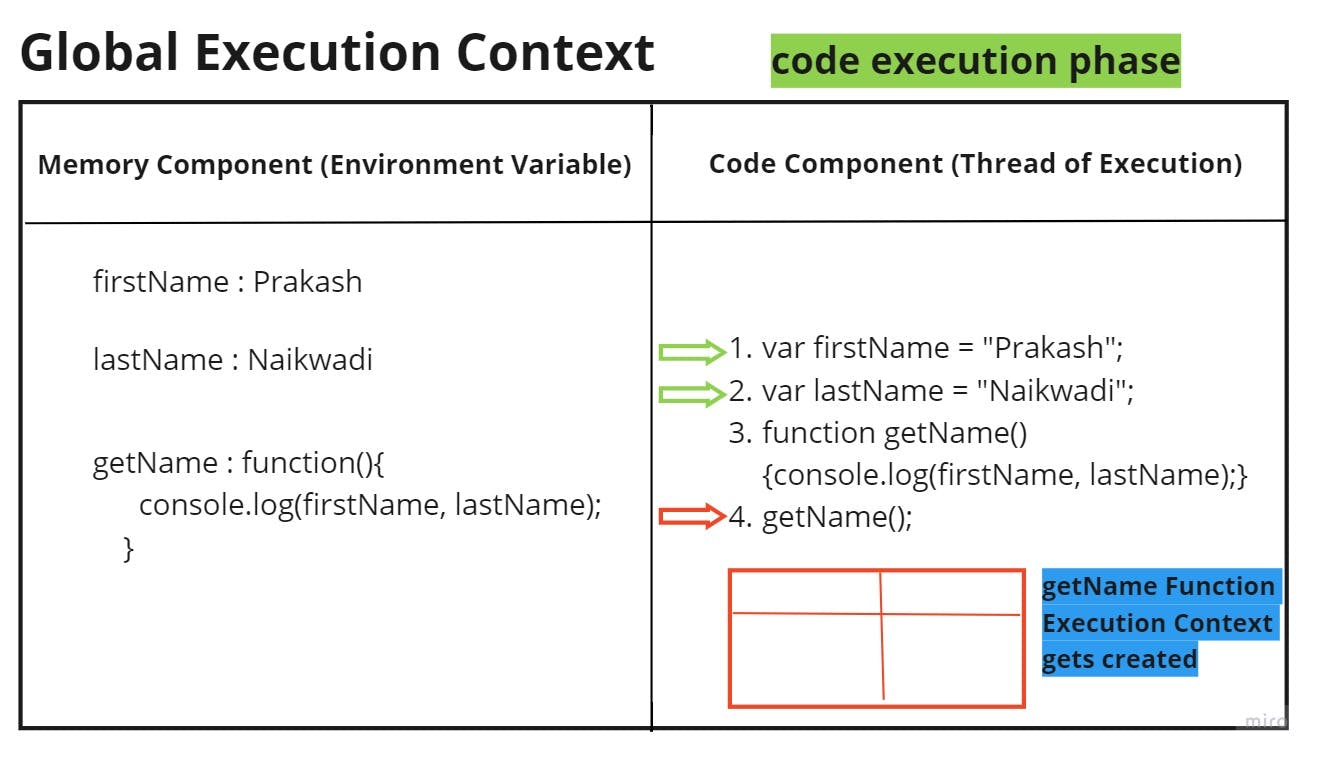
Code Execution Phase:
- After completing the first phase JS Engine now once again goes through the program line by line and executes the code in the
Code Execution phase. - All the values assigned to the variable are placed into memory or values of variables inside the
environment variableare updated. - i.e new values are placed into memory.
- Now GEC will look like the following:

- After completing the first phase JS Engine now once again goes through the program line by line and executes the code in the
Function execution and execution context creation
- In the
Code Execution phase, when JS encounters function name and parenthesis i.efunction callJs will create a new execution context for that function. - Because functions are like mini-programs so they are given new execution contexts separately.

Then, JS will go again into two phases of execution context which are memory creation and code execution phase for that
function execution context.- After completing function execution, the function execution context gets deleted.
Call Stack in JavaScript
- To manage these execution contexts i.e if there is a function inside a function, then inside the execution context there will be another execution context call stack used.
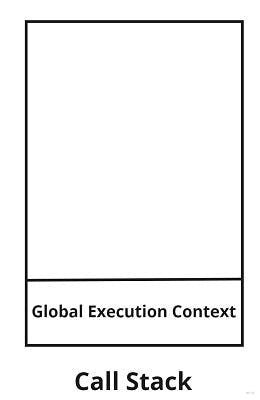
- When the program starts running the
global execution contextis created and pushed into the call stack. 
- So, at the bottom their always
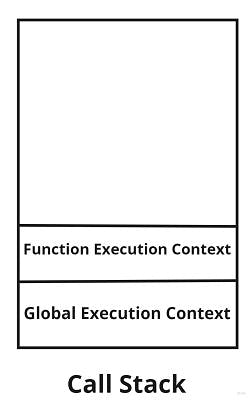
Global Execution Context. - When the function is executed its execution context is pushed into the call stack and popped when execution is returned.

- At last Global Execution contexts also get removed when the code is finished.
Call stack maintains the order of execution of execution contexts.
Conclusion
JavaScript's Execution Context is the basis for understanding many other fundamental concepts correctly.
The Execution Context (GEC and FEC), and the call stack are the processes carried out under the hood by the JS engine that let our code run.
Thank You For Reading🤩
If you like this article, please give thumps up👍
Comment down your suggestions😃