There are a lot of pseudo selectors in CSS & remembering all of them is not possible, but we are going to talk about the most commonly used selectors and most here.
⚒Designing Links and Buttons using LVHA Rule
- LVHA refers to Link, Visited, Hover, and Active pseudo-classes.
- When we want to design a link or button just select pseudo-classes in LVHA order.
- This LVHA order is important because if we use the :link after :hover, the :link will override all the properties of hover because they are equally specific.
.btn--full:link,
.btn--full:visited {
background-color: #e67e22;
color: #fff;
}
.btn--full:hover,
.btn--full:active {
background-color: #cf711f;
}
🔦 :link
The :link selector is a pseudo-class that targets all anchor <a> elements on a page that have an href attribute.
🔦 :visited
The :visited pseudo-class selector can change some of the styling on an anchor link <a> element if the user’s browser has already visited the link.
It’s meant to help users distinguish the difference between links they have and haven’t visited.
🔦 :hover
The :hover pseudo-class in CSS selects elements when the mouse cursor is currently over them. It’s commonly associated with link <a> elements.
🔦 :active
The :active pseudo selector changes the appearance of a link while it is being activated (being clicked on or otherwise activated).
It’s usually only seen for a split second and provides visual feedback that the element was indeed clicked.
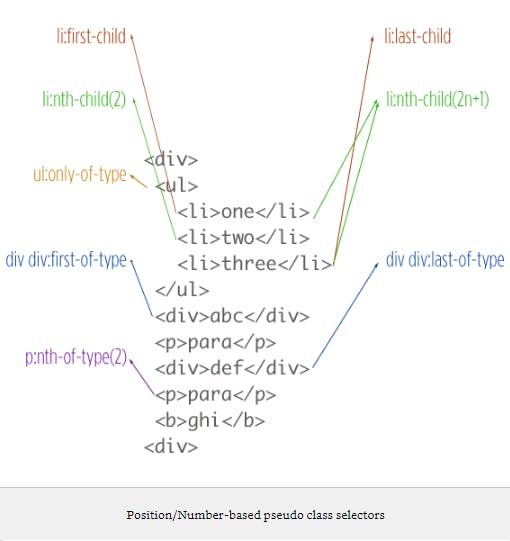
⚒Position and Number-based pseudo-class selectors
Below Are Position and Number-based pseudo selectors