Scope in javascript is an important concept and gives us the power to write variables in a way we cannot imagine. It provides extra security to our variables by avoiding unwanted modifications from other parts of the program. It also gives us the power of using the same name variable in different scopes.
🔥 What is the scope?
A scope is a place where we can access a specific variable in our code.
The scope of a variable depends upon the lexical environment(we will talk about this later).
🔥 Types of scope?
In JavaScript, there are three types of scopes
1) Global Scope 2) Function Scope and 3) Block Scope
Global Scope
A variable that is not inside function or block(i.e inside curly braces{}) is inside the global scope. The global variable is accessed anywhere in the program.// global scope var firstName = "prakash"; function display(){ console.log(firstName); // firstName is accessible inside function as it's declared inside global scope. } display();Function Scope
Variables that are declared inside the function are inside the function scope. They are accessed only inside a function.function display(){ // function scope var firstName = "Prakash"; console.log(firstName); // firstName is accessible here } display(); // Uncaught ReferenceError: firstName is not defined console.log(firstName);Block Scope
Code inside{}curly braces is known as block scope. ES6 introduced usletandconstand they support block scope.{ // block scope var firstName = "Prakash"; let lastName = "Naikwadi"; console.log(firstName); // Output => Prakash console.log(lastName); // Output => Naikwadi } // var is accessible everywhere into the program console.log(firstName); // Output => Prakash // Uncaught ReferenceError: lastName is not defined console.log(lastName);
🔥 Lexical Environment in JavaScript
- Whenever Execution Context is created a lexical environment is also created with it.
- So, a Lexical environment is a local memory along with reference to the lexical environment of its parent.
The word
lexicalmeans, hierarchy or in sequence.For Example
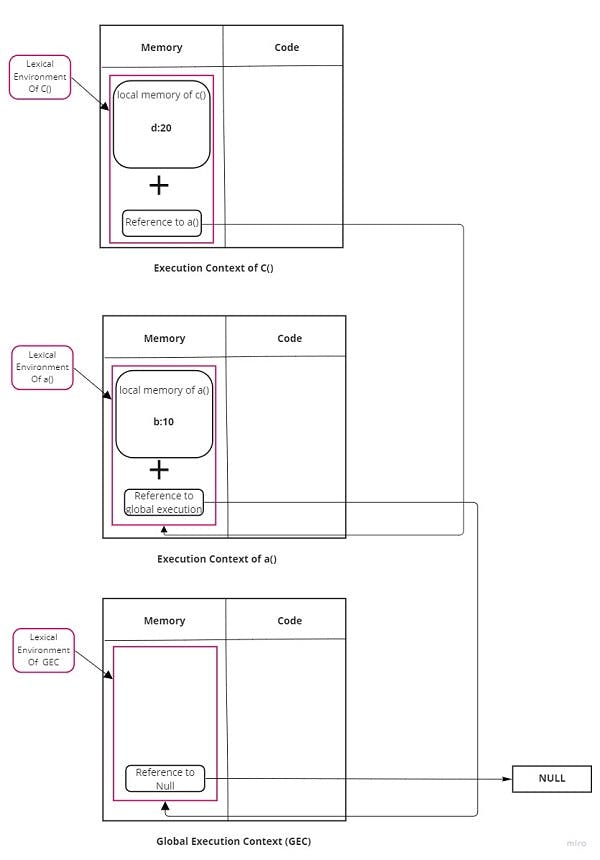
function a(){ var b = 10; c(); function c(){ var d = 20; console.log(b); } } a();- In the above example how the lexical environment of different functions is created is shown using the below diagram

- So, this is how local and parent's execution contexts reference combine to create a lexical environment of that function.
🔥 What is Scope Chaining in JavaScript?
- Using the above lexical scope example we can easily understand scope chaining.
- So, when we access
variable binsidefunction c(), it first checks b inlocal memoryand if there is no b declaration it will check for b in itsparent's memory. - If, we declared that b inside global execution context, then JS will have goes up to global memory and get's value from theirs.
- This mechanism of finding variables in other parent's execution context memory is known as scope chaining.
🔥 Conclusion
In this article, we learn about how scope works and the different types of scopes available inside JavaScript. We learn about lexical scope inside JavaScript. Also, we learn about how scope chaining works.
Thank You For Reading🤩
If you like this article, please give thumps up👍
Comment down your suggestions😃
